simpleshow video makerの企業ブランディング機能紹介
simpleshow video makerは企業様向けに、作成した動画でコーポレート・アイデンティティ(Corporate Identity、CI)を伝え、企業ブランディングを行える様々な機能があります。これを活用することで、自社の方向性や特性、ブランドイメージを伝わりやすくして、「自社らしさ」を出すことができます。
1. 企業ロゴ
CIを伝えるために、恐らく一番最初に思いつくのは企業ロゴではないでしょうか。企業ロゴは、その会社の理念や雰囲気など、自社のブランドイメージを伝えるために必要不可欠。特に社外向けのコンテンツなら、ロゴをどこかに載せたいと思われるでしょう。simpleshow video makerはデフォルトの機能として、動画の右上にウォーターマーク(Watermark)を載せるようにしています。ウォーターマークとは、直訳すると「透かし」です。一万円札の真ん中にある福沢諭吉氏の肖像画のようなもので、偽造や複製防止の一つです。
解説動画に透かしは必要なのでしょうか? もちろんです!自社内で制作したコンテンツなら、なおさら付けた方がよいでしょう。動画の透かしは、動画がオリジナルの作品である、と表明するサインの役割があります。

ウォーターマークを活用する方法は、他にもあります。動画が数本あるシリーズのうちの1本なら、シリーズ名などを載せるのもよいでしょう。視聴者が何を見ているのか、瞬時に理解できます。ただし、右上以外のところに置く必要があるなら、現時点では背景(Background)機能を使う必要があります。
simpleshow video makerのウォーターマークは、管理者であればチーム内の全てのユーザーに対して固定することもできますし、動画プロジェクトごとに変更することも可能です。
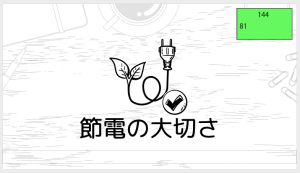
ユーザー設定ページ(Settings)の動画クリエイター(Video Creator)にある、ウォーターマークの鉛筆アイコンから設定します。鉛筆アイコンをクリックすると、アカウント全体に一つの画像をアップロードし、使用できるようにできます。


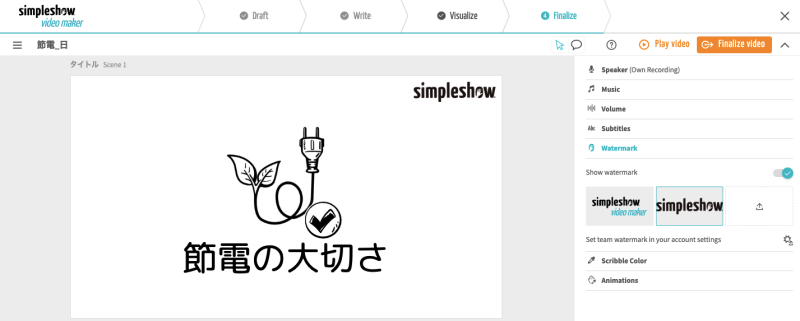
プロジェクトの編集画面でも、最後のFinalizeでウォーターマークを変更できます。載せたいロゴやイラストをアップロードから選択し、適用できます。

では、ロゴをアップロードする前に幾つか注意点を確認しましょう。
・画像ファイルは一般的な画像ファイル(PNG、JPG/JPEG)を推奨
・GIFは使用できません。

・画像背景は透過を推奨

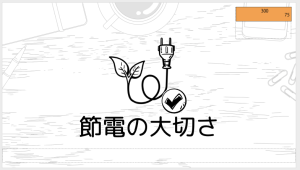
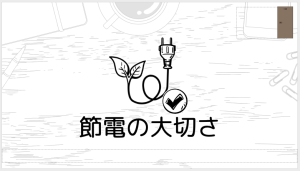
・ロゴのサイズにもよりますが、縦長は右上、横長は上に詰められる
・幅x高さは約144x81pxの割合がベストです。
2. コーポレートカラー
コーポレートカラー(Corporate Color)も、企業の重要なアイデンティティの一つではないでしょうか?色自体が持つ心理的イメージと同じように、自社をどのように思ってもらいたいか、どのような印象を持たせたいかに影響する、大きな要素でもあります。simpleshow video makerは、その点にも対応しています。イラストの色は2ヶ所で操作できます。
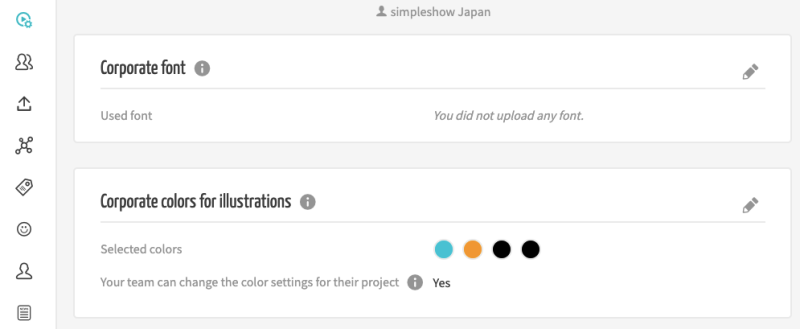
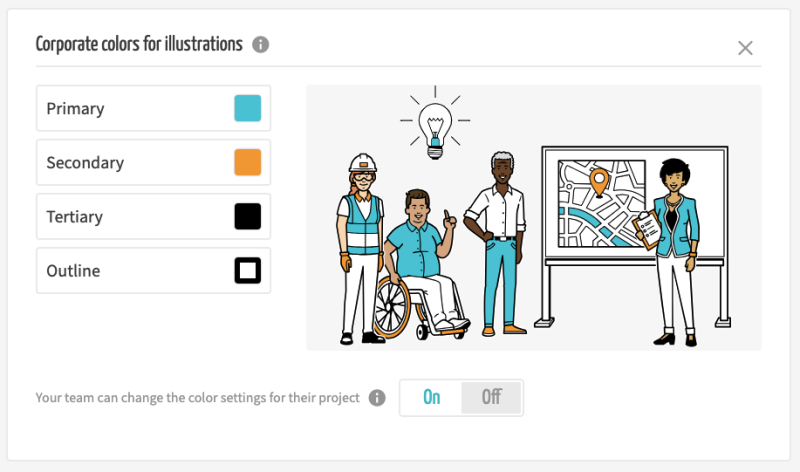
一つ目は、管理者となるAccount Ownerが、アカウント全体の設定で全チームメンバーのイラスト色のデフォルトを決定すること。ユーザー設定ページのVideo creatorにある、イラストのコーポレートカラー(Corporate colors for illustrations)右上の鉛筆アイコンから設定します。1個目のプライマリー(Primary)、2個目のセカンダリ(Secondary)、3個目のターシャリー(Tertiary)、アウトライン(Outline)の4つの色を指定できます。色の塗りつぶし範囲は、プライマリーが一番多くなります。


また、管理者ページでチームのユーザーがイラストの色を変更する権利(Your team can change the color settings for their project)を有効化・無効化(On・Off)することもできます。
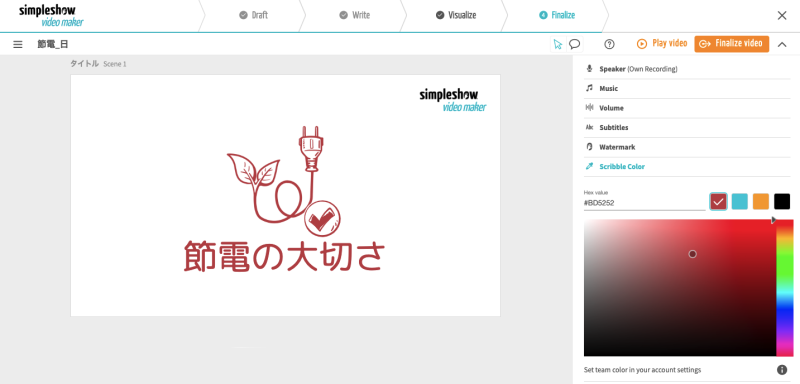
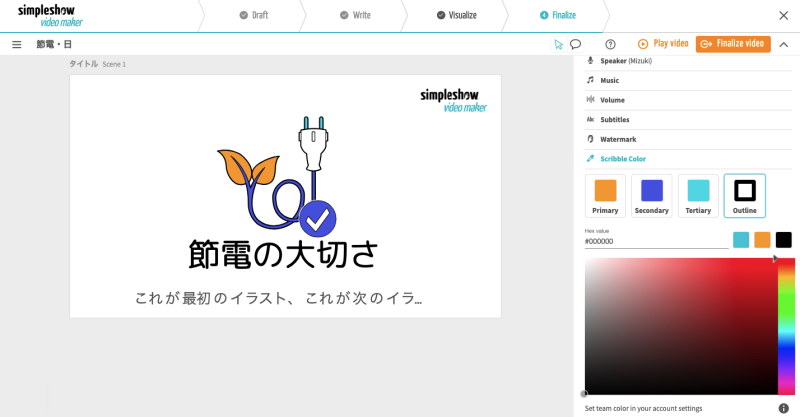
二つ目は、各々のプロジェクトのFinalizeにあるスクリブルカラー(Scribble Color)から変更する方法です。Classicスタイルのイラストは1色しか使えませんが、Cleanスタイルは最大3色+アウトライン1色が使えます。


3. 動画のクロージングシーン
解説動画や紹介動画の最後に、クロージングシーン(Closing Frame)を差し込むこともできます。例えば、自社ロゴの差し込みや、視聴者に対するCTA(Call to Action、行動喚起)、もしくは動画内容の補足や免責事項にも活用できます。想像しやすいのは、CMなどでよく見る「詳しくはウェブで検索!」と表示されるウェブの検索欄ですね。

ただし、動きのあるムービングロゴなどは、現時点ではGIF画像のみの対応になります。より高画質なクロージングが必要な場合は、simpleshowまでご相談ください。
4. フォント
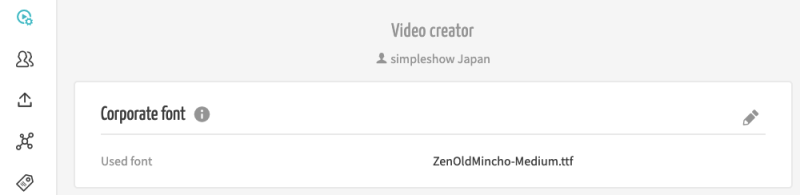
最後に、もし独自に使いたいフォントがあれば、動画プロジェクト内のテキストに使用できます。Video creatorのコーポレートフォント(Corporate font)で鉛筆アイコンをクリックし、フォントのWOFFファイル(Web Open Font Format)かTTFファイル(TrueType Font)をアップロードしてください。

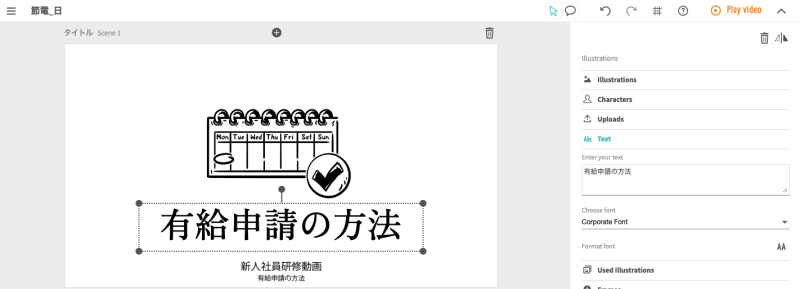
フォントはVisualizeでテキスト(Text)を使った場所に適用されます。テキストの入力箇所で、コーポレートフォント(Corporate Font)を選択してください。

いかがでしたでしょうか?
video makerは、simpleshowが長年蓄積した解説ノウハウを入れ込んだ動画ツールですが、同時に今までたくさんの企業様向けに作ってきた動画の経験から、企業ブランディング向けの要素にも対応しています。
解説動画の内容を分かりやすくし、メッセージをシンプルに伝えながら、しっかり企業ブランドを主張することもできますので、ぜひ一度simpleshow video makerを試してみてください。
 今回の執筆者:
今回の執筆者:
オペレーション部担当
2016年に来日し、2021年にsimpleshow Japanに入社。
英語、中国語、日本語が話せるトリリンガルですが、関西弁も習得し出していました。ほんまかい?
ソロ活を極めている途中で、電車に乗ってブラブラの小旅行も大好きです。最近はソロ焼肉にも行き出している噂も・・・